Nouvelles fonctionnalités (carto)graphiques offertes sur le web
Les possibilités offertes par les technologies Internet libres dans le domaine du graphisme, et plus spécifiquement de l’infographie et de la cartographie, semblent avoir stagné après un premier stade de développement au début des années 2000. Cette époque avait, en effet, vu apparaître des moyens nouveaux, comme les formats SVG et VML, pour afficher et manipuler des graphismes interactifs sur une page web, dans une approche plus directe et plus accessible que le format propriétaire Flash d’Adobe. M@ppemonde s’en était fait l’écho avec un article présentant plusieurs cartes interactives sur l’évolution démographique en Russie (Eckert, Jégou, 2004).
Presque dix ans plus tard, un nouveau souffle est donné à ces technologies, au travers d’une évolution majeure du langage commun des pages Internet: le HTML (Hypertext Markup Language) dans sa cinquième version. Le consortium qui régit ce langage (W3C) a intégré de nouvelles fonctionnalités graphiques directement dans la norme HTML, ce qui a forcé leur prise en charge par tous les navigateurs. Il n’est plus obligatoire de faire appel à des greffons externes pour afficher des graphismes interactifs, ou d’utiliser un navigateur particulier.
De nouveaux moyens graphiques sont donc à la portée des infographes et cartographes au prix d’un petit apprentissage de la programmation Internet, largement réduit par rapport aux compétences demandées par le format SVG dans les années 2000. En effet, il n’est désormais plus nécessaire de travailler un à un, laborieusement, les objets graphiques de base: on peut utiliser des ensembles organisés de fonctions appelés bibliothèques. Ces bibliothèques vont grandement faciliter la création et la manipulation d’objets complexes, comme des graphiques statistiques ou des cartes, et gérer leurs interactions avec l’utilisateur, en permettant de travailler au niveau de la composition générale du graphique ou de la carte, presque comme avec un logiciel de représentation «automatique». Ces outils ont rapidement été pris en compte par les sites Internet d’information, notamment ceux des grands journaux, où ils ont accompagné le renouveau de l’infographie de presse. C’est d’ailleurs l’équipe de développement du site Internet du New York Times qui sponsorise aujourd’hui l’une des bibliothèques de fonctions graphiques les plus complètes: Data Driven Documents ou D3.
Ces outils graphiques se présentent sous la forme de fonctions écrites dans le langage qui anime les navigateurs Internet: le JavaScript. Ces fonctions proposent des moyens variés pour afficher et manipuler les objets graphiques. La réactivité et la souplesse de ces interactions sont garanties par la puissance de calcul disponible sur les ordinateurs personnels actuels, combinée à l’optimisation de l’exécution du langage JavaScript, qui s’est grandement améliorée ces dernières années [1].
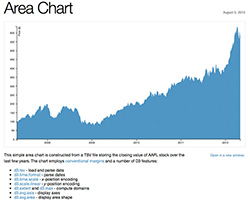
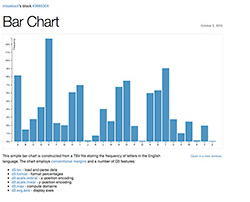
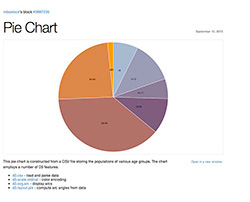
La bibliothèque D3 permet le dessin des graphiques de base (fig. 1): courbes, histogrammes, secteurs, etc. Ce qui est important ici, c’est que ces graphiques sont dessinés par le navigateur à partir d’un simple fichier de données au format texte. Il suffit de modifier ces données ou de faire varier un paramètre d’affichage (couleur, échelle…) dans le court script pour redessiner le graphique [2].
| 1. Exemples de graphiques simples créés avec D3 | ||
 |
 |
 |
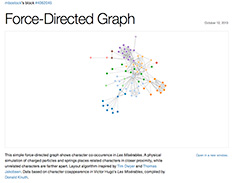
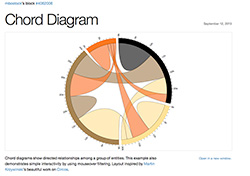
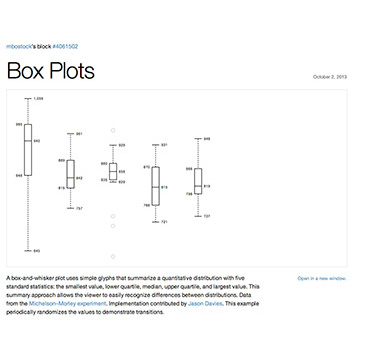
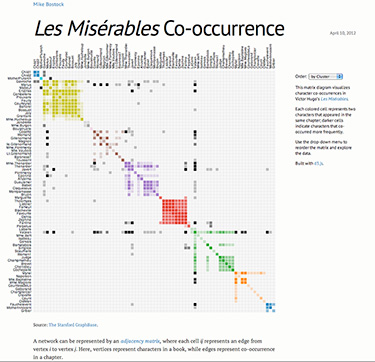
Plus intéressant, D3 propose des modes de représentation plus complexes et plus novateurs (fig. 2), par exemple pour la représentation de réseaux de relations, en boîtes à moustaches ou en matrices.
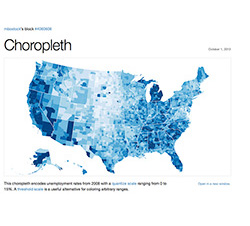
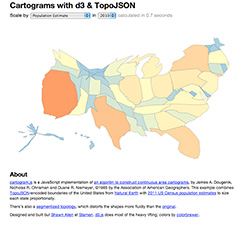
Ces matrices ordonnables interactives qui évoquent les travaux de Jacques Bertin font le lien avec la cartographie, bien dotée elle aussi par D3. Les représentations thématiques classiques sont présentes (fig. 3) (choroplèthes, symboles et flux, ainsi que des formes plus originales comme les cartogrammes. La création d’une carte choroplèthe ne nécessite que la fourniture des données (fond et statistiques, [3]), la discrétisation et le choix des couleurs étant automatisés.
| 3. Cartes et diagrammes créés avec D3 | ||
 |
 |
 |
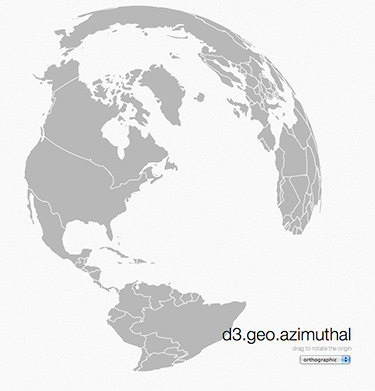
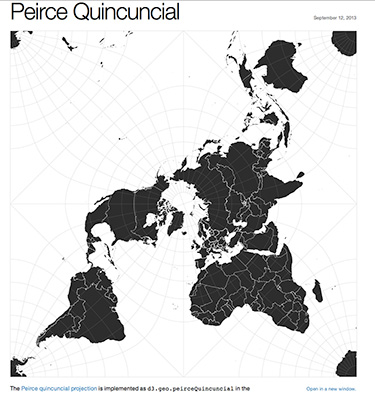
Enfin, pour la première fois dans la jeune histoire de la cartographie sur Internet, D3 permet la reprojection à la volée de fonds de carte (fig. 4). Un grand nombre de projections est disponible, par exemple la très originale Quincuncial de Pierce. Le cartographe est ainsi libéré des problèmes de projection, de résolution des images, de la création d’interactivité, pour mieux se concentrer sur la représentation elle-même.
| 4. Les projections et reprojections à la volée dans D3 | |
 |
 |
D’autres bibliothèques de fonctions apportent des compléments dans des domaines plus spécialisés de la représentation graphique. SigmaJS s’intéresse aux graphes de réseaux (de manière compatible avec Pajek et Gephi, les deux logiciels ouverts principaux du domaine). ProcessingJS propose des outils de simulation et de calcul de modèles avancés. RaphaelJS comporte des fonctions pour représenter les graphiques statistiques de base mais aussi pour réaliser des traitements d’image raster en temps réel. Enfin, ThreeJS ouvre la possibilité de modéliser et d’explorer des univers interactifs en trois dimensions, avec par exemple un jeu cartographique.
Concrètement, pour produire ce type de site interactif, il faut modifier le code source d’une page HTML en y incluant une référence vers la bibliothèque de fonctions JavaScript souhaitée, puis utiliser ces fonctions pour créer des objets graphiques et prévoir leur interaction avec l’utilisateur. Il faut donc connaître les bases des langages HTML et JavaScript, puis apprendre à utiliser les nouvelles fonctions, ce qui est grandement facilité par une abondante documentation, généralement accompagnée d’exemples de réalisations.
Comme ces exemples sont des pages web, leur code source est ouvert par définition. Ces compétences sont assez simples pour être accessibles aux néophytes, les exemples de cartes interactives présentés dans la documentation font généralement moins d’une centaine de lignes tout compris. On commence même à voir apparaître des outils intermédiaires qui permettent une utilisation simplifiée des bibliothèques de fonctions graphiques en suivant des procédures simples: plus de lignes de code à écrire! On trouve, par exemple, D3-Generator, pour la conception simplifiée d’histogrammes, ou RAW [4], un outil plus généraliste (diagrammes en bulles, dendrogrammes, hexagones). On attend encore l’outil qui offrira l’accès aux cartes thématiques, mais il ne saurait tarder.
De cette évolution récente on peut imaginer plusieurs conséquences sur la pratique de la cartographie thématique. Tout d’abord, la plus grande facilité donnée à la réalisation de cartes vectorielles sur le support Internet peut encourager une large diffusion de ce mode de représentation, notamment à destination du grand public, c’est ce qui se produit actuellement dans plusieurs grands organes de presse. Ensuite, le fait que les techniques utilisées soient libres et ne nécessitent pas l’acquisition de licences logicielles peut à la fois encourager leur développement, notamment dans le cadre de l’enseignement et de la recherche, mais aussi représenter un défi pour les concepteurs de logiciels: celui de rendre plus accessible le support Internet et l’ajout de l’interactivité à leurs réalisations.
Bibliographie:
ECKERT D., JÉGOU L. (2004). «Évolution récente de la population de Russie (1979-2002): cartographie interactive».
M@ppemonde, n° 74.