VISUVELOV: visualisation des flux des vélos en libre-service à Lyon
Contexte
Les systèmes de VLS (Vélos en Libre-Service) fleurissent et les données qui leur sont associées aussi.
Aux données VLS initialement accessibles (disponibilité en temps réel des vélos aux stations) ont succédé des jeux de données plus riches et complexes (enregistrements de chaque trajet origine-destination, informations éventuelles sur les usagers pratiquant ces déplacements, etc.). À l’heure du big data, ces données multidimensionnelles et massives constituent pour les chercheurs une source de traitements et d’enseignements à plusieurs égards. Certains s’en sont emparés pour tester des algorithmes de fouilles de données sur des questions de rééquilibrage du système, par exemple. D’autres, comme les géographes y ont vu à la fois un marqueur de la tendance des usages modes doux en milieu urbain, et des marqueurs potentiels des rythmes urbains, même si les VLS doivent être considérés comme un moyen de transport particulier.
C’est dans ce contexte que le projet ANR «VEL’INNOV» a réuni une équipe pluridisciplinaire pour l’étude des flux des vélos en libre-service du Grand Lyon. L’ensemble des données sur les mouvements de l’année 2011 a été mis à la disposition du projet par le «Grand Lyon» et l’opérateur des vélos (J.-C. Decaux). Ces données décrivent les mouvements de vélos entre stations Vélo’v, et fournissent quelques informations sur les usagers, dès lors que ceux-ci sont abonnés au service (genre, âge, lieu de résidence, type d’abonnement, etc.). Ceux sont les seuls mouvements réalisés par les abonnés auxquels on s’intéresse ici (soit plus de 4 millions de mouvements, parmi l’ensemble des 7 millions de mouvements effectués en 2011).
Pour explorer ces 4 millions de déplacements entre les 350 stations lyonnaises, ce qui donne lieu à plus de 115 000 combinaisons d’origines et de destinations, il a été proposé de développer une interface de géovisualisation. L’objectif est que l’utilisateur puisse être acteur de la visualisation de ces déplacements, pouvant interroger lui-même les données selon les entrées qu’il souhaite privilégier (entrées spatiales – les stations –, entrées par types d’usagers, ou couplant les deux). Cette interface interactive s’adresse en premier lieu et pour différents champs d’investigations à un public de chercheurs (géographes, sociologues, économistes, physiciens, informaticiens), d’opérationnels (l’opérateur J.-C. Decaux, les collectivités locales), mais pourrait tout aussi bien intéresser le grand public curieux d’interroger la base, globalement ou localement.
La démarche se nourrit d’initiatives d’autres collectivités; le concours organisé à Boston (http://hubwaydatachallenge.org/) en 2013, en particulier, a illustré la richesse des approches possibles sur ce thème. Ce projet a été développé par Dominique Pitt dans le cadre de son stage de master M2 en géomatique de l’université Jean-Monnet de Saint-Etienne. Il a fait l’objet d’une démarche itérative entre conception d’une interface originale et développements technologiques innovants.
Les mouvements des usages de Vélo'v
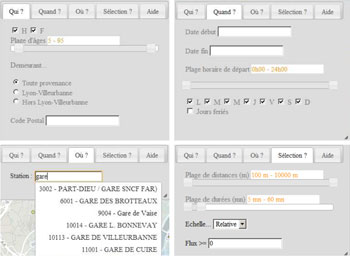
| 1. L'interface d'interrogation |
L’interface a été conçue pour donner à voir des vues agrégées des données. L’utilisateur a accès à un certain nombre de caractéristiques des usagers et/ou des mouvements qui, en se combinant, permettent de cibler un type de déplacements effectués par un type d’usagers.
Lorsque l’on interroge les usagers, les critères des requêtes sont pour la plupart inhérents aux données initiales: genre, âge, lieu de résidence.
En ce qui concerne les mouvements eux-mêmes, il s’agit des stations origines/stations destinations, ainsi que des dates et horaires des déplacements. Des variables dérivées de ces informations initiales permettent alors de constituer des critères de sélection secondaires (durée du déplacement, distance à vol d’oiseau). L’interface d’interrogation se compose d’onglets (figure 1) où l’interactivité permet à l’utilisateur de faire ses sélections de manière intuitive, en lui proposant des outils permettant d’avoir visuellement l’ensemble du domaine des valeurs possibles.
Ainsi l’utilisateur construit sa requête en combinant les critères associés aux quatre onglets:
- «Qui?»: interrogations reposant sur le sexe, l’âge, le code postal de domiciliation des usagers. Pour faciliter des interrogations faisant sens, certaines présélections ont été opérées, comme dans le cas du code postal, pour identifier rapidement les mouvements effectués par les usagers de Lyon-Villeurbanne.
- «Quand?»: à quelles dates? À quels moments de la semaine? À quels horaires? Là aussi, des présélections ont été effectuées via la connexion au calendrier de l’année 2011, pour isoler facilement des types de journées, notamment la différenciation jours ouvrés/non ouvrés dont les configurations sont naturellement très différentes.
- «Où?»: en partant d’où et/ou en arrivant où? Il est possible de sélectionner une station via son code ou son nom, sans forcément connaître sa localisation. Pour les requêtes spatiales (stations origine, stations destination), l’utilisateur peut intervenir directement sur la carte, en sélectionnant les stations souhaitées et dans les modes souhaités (station «bleue» comme station origine, station «rouge» comme station destination, station «blanche» pour tout mouvement concernant la station).
- «Sélection?»: les déplacements peuvent ensuite être sélectionnés selon des critères spatio-temporels (longueur et/ou durée), mais aussi selon leur représentativité. En effet, il importe de pouvoir filtrer les résultats issus de certaines requêtes pour ne garder que les plus gros flux et voir ainsi apparaître une organisation plus claire dans l’espace.
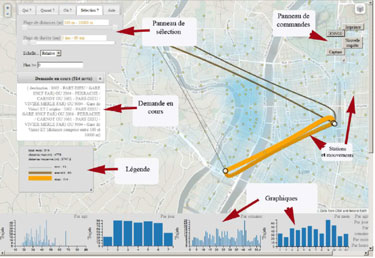
| 2. Interroger les déplacements: une interface réactive et multifenêtre |
La figure 2 présente les grandes composantes de l’interface du site, à savoir:
- le panneau de sélection, pour aider l’utilisateur à construire une demande,
- la fenêtre de «demande en cours», pour résumer la requête en cours d’élaboration,
- la cartographie des mouvements agrégés origine-destination, résultant de la requête en cours,
- le panneau de légende de la carte en cours,
- des graphiques de distribution statistique décrivant les autres composantes (a-spatiales) des mouvements sélectionnés,
- enfin pour la contextualisation, un fond cartographique dynamique de Lyon, avec un «semis» de stations Vélo'v.
| 3. Distributions de variables associées aux mouvements |
Si la carte permet d’évaluer l’organisation des flux dans l’espace, les graphiques viennent enrichir et affiner la compréhension du résultat des requêtes (figure 3), en montrant comment se distribuent les déplacements concernés relativement aux caractéristiques des usagers (âge uniquement pour la version en cours) ou aux cycles temporels (heure, journée, semaine, mois). L’ensemble constitue un riche tableau de bord interactif sur les usagers du Vélo’v et sur la manière dont cette activité s’ancre dans le temps et dans l’espace.
Conception informatique et cartographique: des choix de couplage innovants
Les défis et les choix
Le projet pose donc d’emblée plusieurs défis.
- Il s’agit d’un projet géomatique, avec une partie géovisualisation émergée, mais surtout une vaste composante informatique immergée.
- Un projet couplant des compétences informatiques dans des environnements spécialisés et dont la combinaison ne fait pas encore partie des standards dans le paysage géomatique, à savoir PHP, SQL, D3.JS, Postgis, Javascript, le DOM4, HTML5.
L’enjeu était de proposer aux utilisateurs une interface interactive, pour exploiter convivialement la riche combinatoire des critères de la base, composée d’une représentation cartographique pour que la ville et sa géographie nourrissent le questionnement et l’interprétation, et fondé sur des outils de référence, puissants, capables de graphismes séduisants et librement accessibles à tous.
En tout état de cause, les choix qui ont été faits sont au final HTML5, Javascript et JQuery, Leaflet pour la cartographie, D3.JS et la bibliothèque DC.JS, un serveur Apache et une base de données Postgre/Postgis exploitée via PHP.
L’architecture informatique
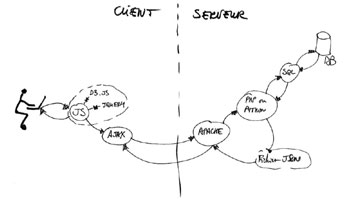
L’architecture informatique du projet est schématisée en figure 4.
Sur le «client», l’interface (Javascript, JQuery, D3.JS) de l’application aide l’utilisateur à élaborer une interrogation, en combinant des critères logiques ou en sélectionnant interactivement origines et destinations directement sur la carte.
| 4. Architecture informatique de l'application |
Une fois élaborés, les paramètres de l’interrogation sont transmis via Ajax à une tâche PHP du serveur qui les réceptionne et interroge la base PostGre/Postgis des données VEL’INNOV. Les résultats de la requête sont mis en forme dans un format JSON et retransmis de façon asynchrone à la station. La bibliothèque D3.JS les réceptionne alors et trace, au vol, les courbes de Bézier représentatives des mouvements origine-destination, en appliquant des règles de sémiologie dynamiques, pour favoriser l’intelligibilité des données. En parallèle, on représente, également au vol, des graphes de distribution des principales caractéristiques des mouvements représentés (âge des utilisateurs, dates et heures des mouvements, jours de la semaine).
L’architecture et le fonctionnement décrits sont a priori classiques en configuration client-serveur. La difficulté principale du projet consiste à créer un «mini-SIG» avec de bonnes qualités d’interface, dans un navigateur. On doit ainsi superposer et manipuler: une couche cartographique de tuiles raster de Leaflet, des informations de cartes de températures, une couche vectorielle de points D3.JS pour les stations Velo'v, et une couche vectorielle de lignes D3.JS pour les mouvements de vélos. Leaflet et D3.JS relèvent d’univers distincts et ont des logiques distinctes: par exemple, D3 utilise par défaut des coordonnées écran en pixels, quand Leaflet raisonne en latitude et longitude. La synchronisation entre D3 / Leaflet des zooms, des mises à jour d’affichage, des translations est minutieuse. La «réactivité» des couches aux actions de l’utilisateur doit être hiérarchisée. La bonne synchronisation entre D3 et Leaflet a requis beaucoup d’attention en début de projet. On peut étendre le problème en important dans Leaflet des couches supplémentaires au format shapefile (shp).
De la carte des flux à la carte de «températures» (heatmap)
Le choix a été fait de proposer dans un premier temps une vue des données en «flux», et la conception a dû envisager tous les problèmes inhérents à la cartographie des flux, en particulier le fait que l’affichage simultané de trop nombreux mouvements peut aboutir à une représentation inintelligible des phénomènes. Pour atténuer cette difficulté, le site combine plusieurs éléments de sémiologie, souvent inspirés par Jo Wood (2014). La représentation des flux agrégés repose sur:
- des courbes de Bézier «orientées» pour représenter un mouvement origine-destination: la courbure de la courbe pointe la destination ;
- la combinaison de la couleur, de l’épaisseur et de la transparence du trait (en lien avec le plan de représentation) pour illustrer les différentes intensités des flux agrégés. À l’issue d’une requête, les flux de plus forte intensité sont représentés au premier plan, d’un trait large, orangé, transparent, quand les flux de moindre intensité sont représentés en traits fins, noirs, opaques, et à l’arrière-plan.
Mais d’autres types de représentations peuvent être envisagées. Le site intègre déjà une couche «carte des températures» (la «heatmap» des anglophones), qui illustre la densité d’activité moyenne pour l’année 2011 sur tout l’espace (via les mouvements de vélos au niveau des stations), selon un rayon variable et fonction du niveau de zoom.
La couche est obtenue à partir des outils internes à Leaflet pour les heatmaps. Il s’agit pour l’instant d’une carte statique, désactivable par une case à cocher. L’idée serait que cette heatmap rende compte de la densité d’activités, non pas générique, mais spécifique aux critères de sélection non spatiaux (par exemple tous les mouvements effectués par les femmes le dimanche). Cette «toile de fond» permettrait de contextualiser plus aisément la réalité des déplacements figurés, relativement aux tendances lourdes de localisation des usagers sur l’espace Lyon-Villeurbanne.
Perspectives
Le site est actuellement en ligne sur un intranet.
De premières démonstrations, face à un public d’opérationnels notamment (Grand Lyon, J.-C. Decaux), ont permis de valider l’intérêt de l’outil et son appropriation relativement aisée. Si la représentation interactive des flux est confirmée comme le point fort de l’interface, les utilisateurs restent cependant attachés à des approches globales, ponctuelles ou zonales (combien de Vélo’v entrent, sortent, ou transitent par une station, une zone donnée?). Cette remarque justifie l’utilité d’éléments de contexte supplémentaires, comme les cartes de densité (heatmaps) de mouvements, à développer.
Du point de vue de la mise en œuvre de l’interface, on peut faire état de certaines limitations lors de requêtes massives émises depuis des postes à la configuration trop «légère»: l’optimisation/la réactivité du «module d’interrogation» constitue en conséquence l’une des principales pistes d’amélioration, notamment dans l’éventualité d’une montée en charge. En effet, parmi les développements envisagés, la prise en compte de l’ensemble des déplacements (y compris ceux des non-abonnés) et l’intégration de données plus récentes (2012-2014) pourrait quintupler le corpus de départ. Il s’agira alors de trouver les bons compromis entre une fluidité réduite et des potentialités d’interrogation étendues (notamment pour les comparaisons dans le temps).
Bibliographie
BAHOKEN F. (2011). «Représentation graphique des matrices: graphe et/ou carte de flux», Concepts, Documents du Groupe de Travail f.m.r. (flux matrices réseaux) ,13 p. (Consulter)
BANOS A., THÉVENIN T. (2005). «Révéler les rythmes urbains quotidiens par la carte animée», Revue Internationale de Géographie, Vol. 15/1, p.11-31. doi: 10.3166/rig.15.11-31
BEECHAM R. ,WOOD J. (2014). «Exploring gendered cycling behaviours within a large-scale behavioural dataset», Transportation Planning and Technology, 37/1, p. 83-97. doi: 10.1080/03081060.2013.844903
CÔME E., EL MAHRSI M.K., OUKHELLOU L. (2014). «Cartographie interactive de matrices Origines/Destinations». In proceedings of Spatial Analysis and GEOmatics, Grenoble. [PDF]
JÉGOU L., DEBLONDE J.-P. (2012). «Vers une visualisation de la complexité de l’image cartographique», Cybergeo: European Journal of Geography. [En ligne], Cartographie, Imagerie, SIG, document 600, doi: 10.4000/cybergeo.25271
KLEIN O. (2013). «Géovisualisation des espace-temps quotidiens: propositions d’outils d’aide à la réflexion», Communication au 10e rencontre franco-suisse des urbanistes, 5 juillet 2013. [PDF]
Sitographie
- «Hubway Data Visualization Challenge». Le site du concours de visualisation des données VLS de
Boston. http://hubwaydatachallenge.org - Le site d’Etienne Côme, chercheur IFSTTAR, http://www.comeetie.fr, en particulier: les pages
relatives aux VLS:
• http://vlsstats.ifsttar.fr/od/
• http://www.comeetie.fr/galerie/velib/in.html